
學習設計與學習軟體不同,堅持聘請擁有實戰經驗與創意想法的資深設計師為課程講師,讓學生在課堂能一舉學到創意思考與設計技巧。

前端網站架設實務
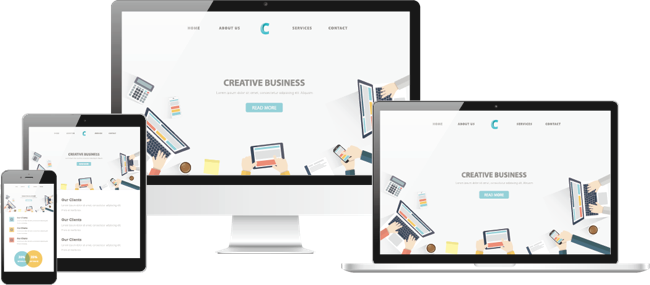
RESPONSIVE WEB DESIGN
無遠弗界的網路世界 打造專屬空間

為什麼
你應該學習響應式網頁設計?
為什麼你應該學習響應式網頁設計?
智慧型手機使用者中有94%的人會透過手機搜尋資訊。響應式網頁設計(Responsive Web Design)簡稱RWD,現已被公認為是網頁設計開發技術的重要趨勢,在不同裝置下改變網頁的佈局排版,包括桌上型電腦、平板電腦或手機,讓各種尺寸的螢幕都可以在同一網站享受最佳的視覺體驗。


「前端」是什麼?
「前端」是什麼?
前端是指我們瀏覽網頁時,所有看得見的部分。例如網站排版、互動效果、下拉選單、按鈕與表單等等,皆屬於前端的範圍。

對網頁設計有興趣的設計師
想從頭學習網頁設計的初學者
有相關經驗但缺乏網頁設計概念者
製作RWD網站 不限平台瀏覽無界限
製作RWD網站
不限平台瀏覽無界限
HTML跨平臺與瀏覽器通用
CSS縮短開發與維護時間
完美配色字體符合網頁風格
學會基礎UI專屬icon自己畫

Bootstrap加速前端開發
JavaScript製作互動效果
Photoshop繪製網頁排版
利用線框圖標示每頁架構
網頁設計.課程內容
Course Outline
網頁設計觀念
基本觀念/分組規劃討論
瀏覽器與平台/設計流程

資訊架購(Wireframe)
資訊架構思考/線框稿/網頁元素
HTML與CSS語法/網路字型

排版與設計技巧
UI使用者介面與UX使用者體驗
排版分析/整體配色/icon繪製
專案實作
網域與虛擬主機/網站優化
專題報告/網站發表/網站行銷
GA搜尋設置/搜索引擎最佳化(SEO)

RWD響應式網頁設計
各式裝置網頁設計方法
使用框架輔助編寫RWD網站
Bootstrap前端框架應用實務

匯出素材及製作原型
選單與表單設計/Mockup
JavaScript互動效果/jQuery外掛
Photoshop匯出素材/Prototype呈現


跟著實作流程邊做邊學,你也能完成屬於自己的第一個網站。
跟著實作流程邊做邊學
你也能完成屬於自己的第一個網站。
赫綵的專業講師皆具備在業界的實務經驗,網頁的發展日新月異,
隨時掌握最新趨勢與資訊是最重要的,讓你技術不落人後。


簽約
規劃
了解客戶需求
網站規劃/建議書


樣本
設計
風格討論/圖文資料
首頁版型/內頁設計


流程
實作
網頁切版/微調
網站模組/測試


調整
測試
校稿作業/修正
上稿/問題排除


優化
上線
DNS資料/網域
Google網站分析(GA)


規劃
了解客戶需求
網站規劃/建議書


設計
風格討論/圖文資料
首頁版型/內頁設計


實作
網頁切版/微調
網站模組/測試


測試
校稿作業/修正
上稿/問題排除


上線
DNS資料/網域
Google網站分析(GA)
瞭解更多
-
Q:為什麼需要學習『前端網站架設』?
A:前端網站架設是建立一個吸引人且功能完善的網站所必需的重要步驟。APPEDU提供了一系列專為前端開發者和網站設計師設計的課程,旨在幫助學習者掌握實際的前端網站架設實務。
-
Q:這堂課可以學習到什麼?
A:“前端網站架設” 課程著重於HTML、CSS和JavaScript等前端開發的基礎知識。學生將學習如何使用HTML建立網頁的結構,使用CSS來設計網頁的外觀和排版,並運用JavaScript來實現互動效果和動態功能。透過這些課程,學生將建立堅實的前端基礎,能夠創建出符合現代網站設計標準的網頁。
-
Q:沒有接觸過“前端網站架設”也可以報名嗎?
A:APPEDU的“前端網站架設”課程包括網頁設計的最佳實踐和流程,學生將從中學習如何進行網頁設計的規劃、UI/UX設計和跨瀏覽器相容性測試。透過此課程將幫助學生了解到網站設計的全面流程,並學習如何優化網站以提供最佳的使用者體驗。
此外,本課程還提供了現代前端框架和工具的培訓,例如React和Vue.js等。這些框架和工具能夠加快開發速度、提供更豐富的功能和增強網站的性能。透過一系列課程,將幫助學生學習如何運用這些前端技術,建立更複雜且高效的網站應用程式。
無論你是初學者還是有經驗的前端開發者,APPEDU的前端網站架設課程都能滿足你的需求。課程提供了系統化的學習資源,結合理論和實踐,讓學生能夠學以致用。透過這些課程,學生能夠掌握前端網站架設的實務技能,並建立出優質的網站應用程式。

