師資保證,業師精選
學習設計與學習軟體不同,堅持聘請擁有實戰經驗與創意想法的資深設計師為課程講師,讓學生在課堂能一舉學到創意思考與設計技巧。




我們將寄出赫綵的最新消息到您的信箱!

UI 與 UX 的區別:設計師必須知道的關鍵!
分類於設計趨勢

HI,大家好!我是 Gufa Shen,從事設計工作約 7-8 年的時間,一路從平面設計、視覺設計、介面設計到使用者體驗設計。現在是獨立接案的自由設計師。過去有經手過家樂福 APP、國泰企業網銀 APP、大陸工程內部系統、55688 叫車 APP 等大型專案的製作。在不同的工作中設計師會在裡面扮演不同的角色,設計師到底在裡面執行哪些工作呢?就讓我慢慢的來講給你聽!
UI 設計是什麼?
UI 設計(User Interface Design 使用者介面設計)簡單來說就是在我們使用的手機 APP、網站或任何數位產品時看到和點擊的界面上的設計,UI 設計師的工作是確保這些界面看起來漂亮、整潔且容易使用。這些設計包含了很多方面:
• 顏色和字體:UI 設計師會選擇合適的顏色和字體,確保界面看起來吸引人而且一致。
• 佈局:這是關於如何把按鈕、文字、圖片等元素排列在界面上,讓用戶能夠輕鬆找到他們需要的東西。
• 互動:這部分是設計用戶如何與界面互動,比如按下按鈕會有什麼反應,滑動屏幕會發生什麼事情等。
• 設計規範:UI 設計師會制定一些規則和指南,確保每個界面的設計風格是一致的,看起來像是一個整體。
• 動畫效果:設計界面中的小動畫,比如按下按鈕時的點擊效果、頁面切換時的過渡效果等,讓界面感覺更生動有趣。
簡單來說,UI 設計就是讓我們使用的應用和網站看起來美觀、使用方便。UI 設計師使用一些設計工具(比如 Sketch、Adobe XD、Figma 等)來創造這些漂亮的界面,他們需要有很好的美感,注意細節,並且熟練掌握這些設計工具。
而 UI 介面設計範疇也包含了智慧手錶介面、點餐系統介面、ibon 和影印機的操作介面等...,只是每個介面的使用方式會跟那個操作介面的產業、尺寸大小以及使用情境的不同而有不同的差異,例如電腦網頁的操作有鼠標可以操作,手機介面則是直接用手指直覺觸控的方式做使用,在這些不同的介面如何達成很順暢絲滑的操作就是 UX 要設計研究的部分了。
UX 設計是什麼?
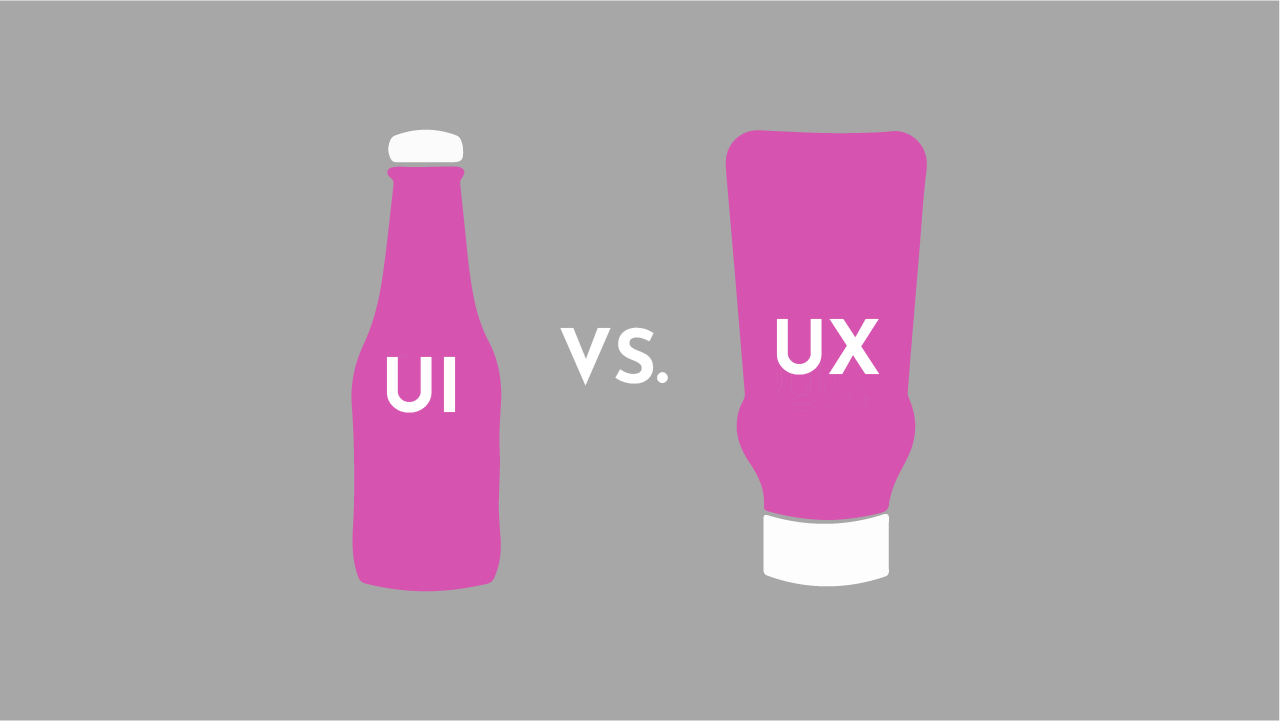
UX 設計全名為 User Experience Design 使用者體驗設計。下圖是個很有名常被用來說明 UI、UX 兩者差別的番茄罐,UI就是注重瓶身的設計、美感等等,讓番茄醬瓶看起來比較美觀。UX 則是考慮到番茄醬用到最後會沉在底部,需要倒置才能流出來,因此在一開始就設計成方便到放擠壓的樣子。

在進入 UI 設計之前,UX 設計師會進行一系列工作,確保對用戶需求、產品目標和整體使用流程有清晰的了解。這些工作可以分為以下幾個主要階段:在進入 UI 設計之前,UX 設計師會進行一系列工作,確保對用戶需求、產品目標和整體使用流程有清晰的了解。這些工作可以分為以下幾個主要階段:
1. 用戶研究
• 用戶訪談:與潛在或現有用戶進行訪談,了解他們的需求、習慣、痛點和期望。
• 問卷調查:通過調查問卷收集大量用戶數據,以了解用戶行為和偏好。
• 用戶觀察:觀察用戶在使用類似產品或完成相關任務時的行為,識別潛在問題和改進機會。
• 數據分析:分析現有數據(如網站分析、使用數據等),以了解用戶行為模式和使用趨勢。
2. 需求分析
• 建立人物誌(Persona):根據用戶研究結果,創建虛擬用戶形象,描述典型用戶的特徵、需求和行為。
• 用戶旅程地圖(User Journey Map):繪製用戶在使用產品過程中的各個接觸點和行為路徑,了解用戶體驗的整體流程。
3. 資訊架構設計
• 內容整理和分類:根據用戶需求和產品目標,整理和分類產品內容,確定資訊層次結構。
• 資訊架構圖(Sitemap):設計產品的整體結構和導航,確保用戶能夠輕鬆找到所需的功能和資訊。
4. 需求文檔
• 需求規範文檔:詳細記錄產品需求,包括功能需求、用戶需求、業務需求等,為後續設計和開發提供參考。
5. 用戶流程設計
• 用戶流程圖(User Flow):設計用戶在產品中的操作流程,確保各個步驟之間的邏輯和連貫性。
6. 線框圖設計
• 低保真線框圖(Low-fidelity Wireframes):繪製簡單的界面佈局草圖,展示各個頁面和功能的基本結構和排列方式。
• 用戶測試(User Testing):使用低保真線框圖進行早期測試,收集用戶反饋,發現潛在問題並進行改進。
7. 可用性測試
• 可用性測試(Usability Testing):對初步設計方案進行可用性測試,觀察用戶的操作過程,收集反饋並進行優化。
在這些工作完成後,UX 設計師對產品有全面且深入的研究,並且能設計出產品的基本結構和使用流程。這些準備工作為 UI 設計提供了堅實的基礎,確保 UI 設計師能夠創建出符合用戶需求和期望的美觀且易用的界面。

以下比較表能清楚看出 UI、UX 的差異:
| 差異 | UI 設計 (User Interface Design) |
UX 設計 (User Experience Design) |
| 定義 | 定義UI設計專注於產品的視覺界面 和互動元素,包括按鈕、圖標、 排版、配色等 |
UX設計專注於整體用戶體驗, 涵蓋從用戶需求分析、 流程設計到用戶測試的整個過程 |
| 目標 | 主要目標是創建吸引人的視覺設計, 以及一致的互動元素 |
主要目標是確保用戶在使用產品時, 能夠獲得愉快和高效的體驗 |
| 範疇 | 涉及產品的外觀和感官體驗, 包括圖形設計和界面佈局 |
涉及用戶研究、信息架構、 用戶流程和可用性測試等 |
| 人格 特質 |
通常具有創意、視覺敏感度高、 注重細節、審美能力強 |
通常具有同理心、善於溝通、 分析能力強、注重用戶需求 |
| 設計 工具 |
常用工具包括Sketch、 Adobe XD、Figma等 |
常用工具包括Wireframe.cc、InVision 、Axure、UserTesting等 |
| 設計 原則 |
遵循視覺設計原則, 如對比、對齊、重複和親密性。 完形心理學 Gestalt psychology |
遵循用戶體驗設計原則,如易用性、 可訪問性、可學習性和滿意度。 啟發式評估 (Heuristics Evaluation) |
| 設計 產出 |
產出包括高保真設計稿、 圖標集、UI風格指南等 |
產出包括用戶流程圖、線框圖、 低保真原型和用戶研究報告等 |
| 設計 過程 |
包括視覺設計、設計系統、 設計規範和界面動畫等 |
包括用戶調研、人物誌、用戶旅程、 原型設計和可用性測試等 |
學習 UI,需要會 UX 嗎?
UI 設計師通常需要了解並掌握一些 UX 設計的基本概念和技能,像是能看懂 UX 產出的研究報告,掌握基本的介面設計的使用性原則,這樣才能設計出既美觀又易用的界面。雖然 UI 設計和 UX 設計是不同的領域,但它們密切相關,UI 設計師需要考慮用戶體驗來確保設計的有效性和可用性。

Author赫小編
掌握赫綵最新大小事的貼心系小編
任何疑難雜症都可以到LINE@官方帳號 → 搜尋 @appedu 找到我!

立即了解更多課程資訊
好禮數量有限,將由專人安排至赫綵分校領取,送完為止

延伸閱讀
來看看我們的其他文章吧




 分享
分享 分享
分享