師資專業保證,業師精選
堅持使用實戰型專頁業界師資,無論是設計的創意能力抑或是軟體操作使用,全方位學習,讓學生在課堂上一舉獲得設計力與專業力。
瀏覽師資陣容Color Your Life
為學習成就喝采!
為什麼我們能幫助你學好
初學者也能在赫綵蛻變專業的理由,四大學習保證!
系統化教學,學習職場必備的知識技能

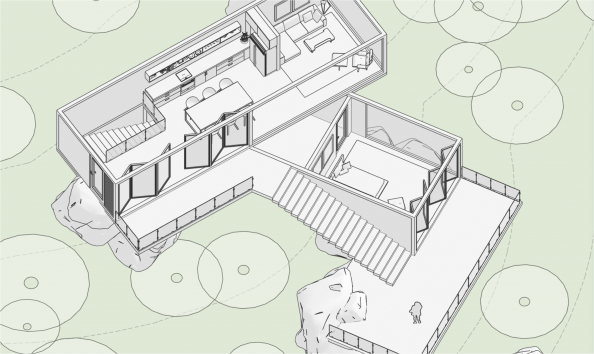
加強學員對3D建模與渲染的專業知識與參數設定技巧,使學員能輕鬆製作超擬真的室內外透視圖。

當手機上可調整參數已不能滿足需求時,就讓單眼相機提升影像的觀察力、捕捉力及基礎攝影的三角掌握度吧!

以影視剪輯製作為本,融合聲光影音及動畫製作,使其引起共鳴,創作出撼動人心的畫面及故事。

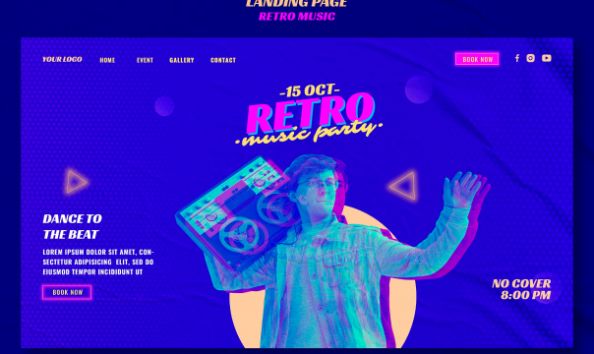
以業界標準流程培訓學員成為網頁前端設計師,並透過分組專題訓練團隊溝通協調及表達能力,培養網站創造力。

平面設計在各類商業活動中扮演重要角色,任何產品與廣告都是從平面設計作為入門,完整打好設計基礎!

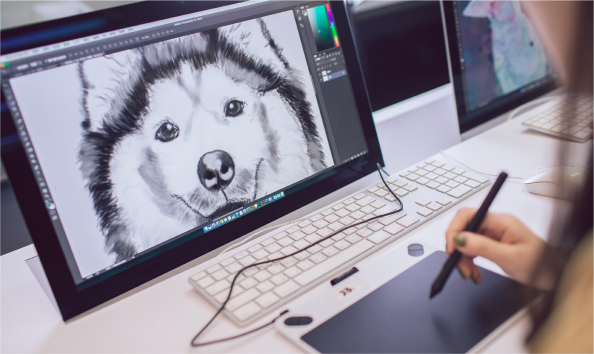
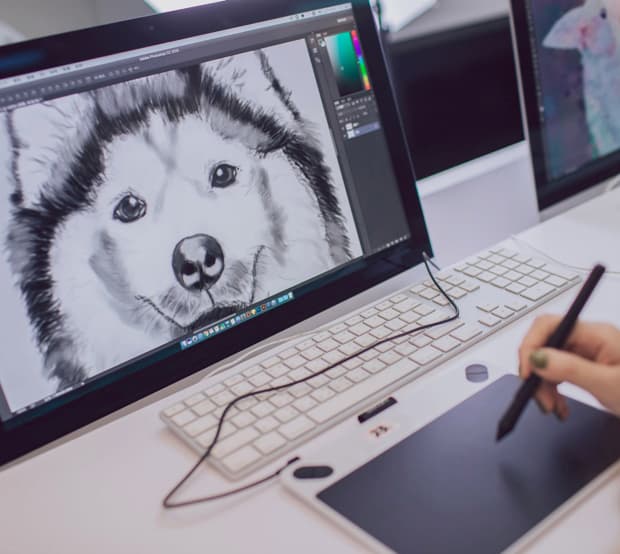
專業繪師親自指導,教授繪製流程與技巧,引導學員找出自我風格,讓創作被世界看到。

免費課程六選一 / 設計技能強效學

政府投資學專業 翻轉你的就業人生

由一對一的對話成就人生的斜槓

三個月保證讓業界搶著要你
活躍於設計圈一流業界師資親自指導
我們確信:人與設計,隱藏著無限的可能性。 打造創意多元的設計學習,搭配高規格的教育環境。 手把手帶領學員一步步邁向專業設計師之路。 不論你是任何背景都能成為炙手可熱的人才。



這些設計新秀都來自APPEDU!
我們堅持美感,打造獨特學院環境提升靈感。 我們在乎溫度,教室設備規格升級無微不至。 因為在乎使我們堅持提供最全面的支援服務。

推廣設計教育不遺餘力,讓世界看見台灣設計軟實力!

中時新聞
有設計界奧斯卡獎之稱的德國紅點大獎是國際間最具規模與最受認可的專業設計競賽,每年約有上萬件作品參賽角逐最佳設計殊榮。其中,赫綵設計學院首度培訓學員參加國際賽事就傳來捷報!此次投稿品牌與傳達設計類獎總計9件作品,共有4件作品奪下紅點獎,成果豐碩、實力備受國際肯定!

蕃薯藤
赫綵設計學院耗時7年打造國內設計大獎的第一指標《金赫獎》。廣邀設計界多名設計師共同組成重量級評審團共同參與評選。培養更多破繭而出的設計新秀。

自由時報
在經濟部工業局的見證下,赫綵設計學院創辦人李旭騰與日本amps國際動漫學園校長小幡公春攜手簽訂MOU合作,正式締結為國際姐妹校,企圖促進赫綵與日本設計文化、教育推廣的國際合作。
培養設計即戰力, 達成結業即就業
















赫綵每年定期會舉辦各種與課程相結合的講座及活動,致力邀請在設計圈具有影響力的知名設計師,一同分享經驗
不斷給予學員們學習上的鼓勵,同時也能為學員拓展視野,強化設計職能,提升對新技術的掌握能力
查看更多超強設計師資帶你一同遨遊國際,邊學邊玩激發創意靈感,提供最專業的海外設計課程,成功與世界交流,藉此不僅能開拓國際視野、了解各地的設計趨勢,也能讓創意更加多元,養成獨立思考的強大技能

學設計不設限,赫綵帶你飛出國際

赫綵帶你探討職人心路歷程
每年定期舉辦大型名人講座,致力邀請設計圈中極具名氣及影響力的知名設計師,一同分享心路歷程以及專業技術,豐富的經驗成為學員學習道路上最有價值的寶藏,同時也給予信心及鼓勵,成功拓展學員視野,強化設計職能,提升對新技術的掌握能力

依不同課程打照專屬實習活動
設計職涯中,不光只需要學習技術層面的技能,也要注重進入業界後實際工作上會碰到的各類細節,透過實際的校外參訪與實習,讓學員能夠更加了解未來職場生態及環境,也能透過此舉學習到更多課程以外的實際操作知識

走進電影院感受最新視覺盛宴
每年都會舉辦多場電影欣賞活動,邀請喜歡動畫及特效電影的學員一起同樂,從觀賞電影中學習,後續更特別為學員規劃一系列電影製作課程,並邀請曾參與多部知名電影的專業動畫師及特效師親自演示,再次重現電影中的經典畫面,一起來體驗電影製作的超強魅力吧!

台灣設計圈競賽新指標,用創作為自己爭取最高榮耀
每年學員皆累積無數優質設計作品,為此我們特別開辦『金赫獎』不僅鼓勵學員踴躍投稿,所有入圍作品皆可以收錄至當年度的赫綵設計作品年鑑內,優選以上作品更有機會可以獲得藝文特區展出機會。藉由參與競賽的過程讓學員實踐自己另一個里程碑並且成功挑戰自我,讓所有優秀及得獎作品能被大眾看見,繼而提升新秀設計師們的知名度及曝光度,增加設計師接案機會!
教育品牌口碑
設計實戰經驗豐富講師
熱愛設計的畢業學員
優秀的學員作品
- 掌握最新業界動態,補充滿滿知識能量! -

這次特別與東明油墨創立的色彩管理中心「東煦色研所」合作,讓學員們透過「企業參訪」深入了解色彩與設計之間的密切關係,學習色彩管理對於設計的重要性。

「成功的秘訣就是努力」士諭將過去練習跆拳道的精神注入在設計學習的旅程中,成功轉職為自媒體產業的影音總監!想要變強,那就絕對不能害怕!

2024 中壢政府補助班 「設計× 提案」第01期,開放報名中!

由夏宜嵐老師指導帶隊北、中、南「漫畫進階班」同學一起舉辦的《漫畫藝啟展》 活動已於12/05 在內灣國小劉興欽漫畫教育博物館開展囉!除了可以欣賞進階班學員優秀的作品外,也可以參觀台灣本土漫畫始祖《劉興欽》系列漫畫展品,讓我們一起來看吧!

從《海角七號》到《賽德克.巴萊》,魏德聖導演新作《BIG》首次嘗試用2D動畫結合實拍電影,透過大螢幕訴說關於癌症病童與親情羈絆的暖心故事。一起來探索拍攝背後的精彩創作歷程!

探索創意,啟發未來!2023桃園國際動漫大展成就非凡!赫綵學員以個人獨特視角融入漫畫,獲得佳績! 期許未來有更多元的作品,迎接創作挑戰,開啟動漫新紀元!

「2023 金赫獎年度設計展」於中山的PPP藝文空間強勢登場!本屆金赫獎總投稿件數達3522件,經歷一番角逐及評審的激烈討論後最終由121件作品脫穎而出,並展出於今年度「靈感狂潮」設計展當中!

由台灣好設計與赫綵設計學院共同主辦的年度設計競賽「金赫獎」,2023/12/26 在西門紅樓盛大舉行!現場星光熠熠,今年頒獎典禮以「VIP派對」形式舉辦呈現全新風貌,為觀禮嘉賓和得獎設計師帶來視覺上的盛宴與尊榮。